See juhend näitab JavaScriptis toimuva sündmuse 'onchange' eesmärki ja toimimist.
Kuidas kasutada JavaScriptis 'onchange' sündmust?
' vahelduseks ” sündmus aktiveerub, kui määratud HTML-elemendi väärtust muudetakse. Kui see sündmus käivitub, käivitub seotud JavaScripti funktsioon konkreetse ülesande täitmiseks.
Süntaks
objektiks. vahelduseks = funktsiooni ( ) { myScript } ;
Ülaltoodud süntaksis:
- element: See tähistab konkreetset HTML-i elementi.
- funktsioon (): See tähistab määratletud funktsiooni, mis käivitatakse sündmuse käivitamisel.
- myScript: See viitab JavaScripti funktsiooni määratlusele konkreetse ülesande täitmiseks sündmuse 'onchange' toimumisel.
Süntaks (meetodiga 'addEventListener()')
objektiks. addEventListener ( 'muutus' , myScript ) ;
Ülaltoodud süntaksis on ' addEventListener() ' meetod kasutab ' vahelduseks ” sündmus JavaScripti funktsiooni käivitamiseks erinevate ülesannete täitmiseks.
Näide 1: Sündmuse 'onchange' rakendamine valitud väärtuse kuvamiseks põhisüntaksi abil
Selle stsenaariumi korral on sündmus 'onchange' seotud suvandite loendiga, et kuvada muudetud suvandi väärtus ja käivitada vastav JavaScripti funktsioon.
HTML-kood
Vaadake järgmist HTML-koodi:
< h2 > vahelduseks Sündmus JavaScriptis h2 >< lk > Valige loendist mõni muu keel. lk >
< vali id = 'demo' vahelduseks = 'Sample()' >
< optsiooni väärtus = 'HTML' > HTML valik >
< optsiooni väärtus = 'CSS' > CSS valik >
< optsiooni väärtus = 'JavaScript' > JavaScript valik >
vali >
< p id = 'P1' > lk >
Ülaltoodud koodis:
- Esmalt määrake alampealkiri, kasutades ' ” silti.
- Järgmisena lisage lõik koos märgitud avaldusega.
- Pärast seda '
märgend loob rippmenüü koos määratud ID-ga demo ' ja ' vahelduseks ' sündmus suunab ümber funktsioonile ' Näidis() ”, vastavalt. - Märgendi „
- Lõpuks luuakse tühi lõik ID-ga ' P1 ”, et kuvada suvandite loendist valitud/muudetud väärtus.
JavaScripti kood
Nüüd ülevaade järgmisest JavaScripti koodist:
< stsenaarium >funktsiooni näidis ( ) {
kus = dokument. getElementById ( 'demo' ) . väärtus ;
dokument. getElementById ( 'P1' ) . sisemine HTML = 'Valitud valik on:' + t ;
}
stsenaarium >
Ülaltoodud koodiplokis:
- Kõigepealt deklareerige funktsioon nimega ' Näidis() ”.
- Selle määratluses rakendage ' getElementById() ” meetodit, et pääseda valikuloendist valitud suvandi väärtusele ligi väärtus ” vara.
- Lõpuks kuvage väärtus, kasutades ' sisemine HTML ” vara.
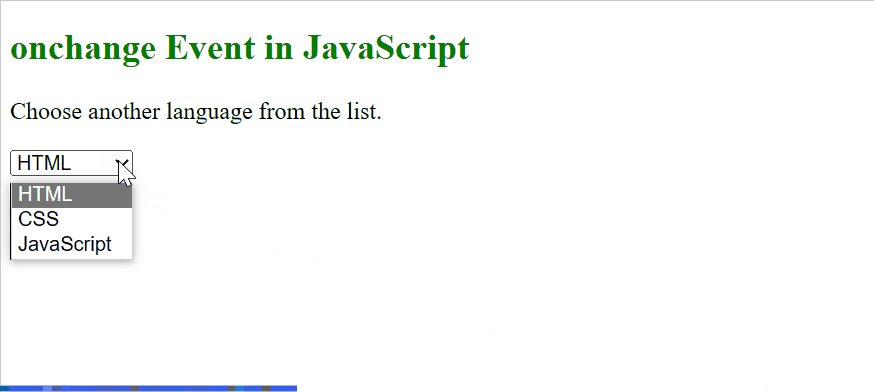
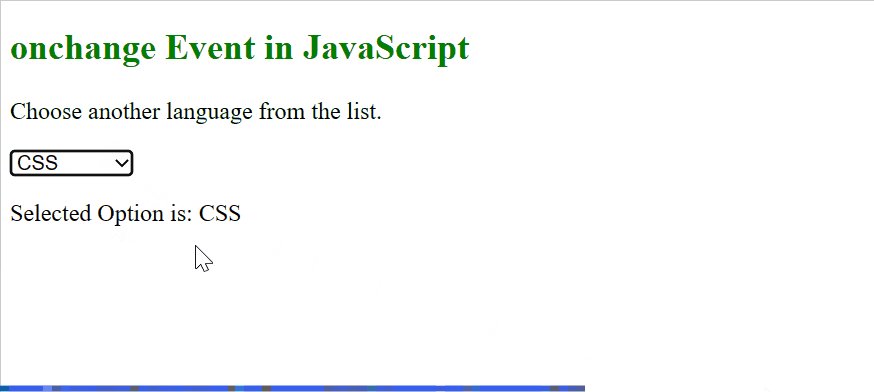
Väljund

Nagu väljundis näha, käivitub rippmenüüst suvandi valimisel sündmus 'onchange' ja kutsub esile vastava funktsiooni.
Näide 2: Sündmuse 'onchange' rakendamine sisendvälja teksti muutmiseks suurtähtedega, kasutades meetodi 'addEventListener()' süntaksit
See näide selgitab sündmuse 'onchange' töötamist, muutes sisendteksti välja 'suurtäheliseks' meetodi 'addEventListener()' abil.
HTML-kood
Esmalt lugege läbi alltoodud HTML-kood:
< h2 > vahelduseks Sündmus JavaScriptis h2 >Nimi : < sisendi tüüp = 'tekst' id = 'demo' >
< nuppu > Esita nuppu >
Ülaltoodud HTML-koodis:
- Määrake 2. taseme alampealkiri nupu ' ” silti.
- Järgmisena lisage '
' väli sildiga ' Nimi ', sisu tüüp ' tekst ' ja sellega seotud ID ' demo ”, vastavalt. - Lõpuks lisage nupp, kasutades '
” silti.
JavaScripti kood
Järgmisena vaadake järgmist JavaScripti koodi:
< stsenaarium >dokument. getElementById ( 'demo' ) . addEventListener ( 'muutus' , Näidis ) ;
funktsiooni näidis ( ) {
kus = dokument. getElementById ( 'demo' ) ;
t. väärtus = t. väärtus . suurtähtedega ( ) ;
}
stsenaarium >
Selles koodiplokis:
- Esiteks, ' document.getElementById() ' meetod kasutab ' muuta ” sündmus, mille tulemusel muutub id-ga sisendtekstivälja väärtus demo ” nupu klõpsamisel.
- Järgmisena määratletakse funktsioon 'Sample()', mis kasutab sisendtekstiväljale 'demo' juurdepääsuks meetodit 'document.getElementById()' ja muudab seejärel selle väärtuse 'Suurtäheks' kasutades ' suurtähed() ” meetod.
Väljund

Nagu näha, on sisestustekst nupu klõpsamisel muudetud suurtähtedeks.
Järeldus
JavaScript pakub sageli kasutatavat ' vahelduseks ” sündmus, mis käivitub kohe, kui konkreetse elemendi väärtuse olek muutub. See on sarnane ' sisendis sündmus, kuid 'oninput' toimub kohe, kui väärtus muutub, samas kui sündmus 'onchange' käivitub, kui sündmuse väärtus kaotab fookuse. See juhend demonstreeris sündmuse 'onchange' eesmärki, toimimist ja kasutamist JavaScriptis.