See juhend kasutab JavaScripti, et selgitada tabelisse rea lisamise protseduuri.
Kuidas lisada JavaScripti abil rida HTML-i tabelisse?
Tabelisse rea lisamiseks kasutage järgmisi toiminguid.
Kontrollime iga protseduuri eraldi.
1. meetod: lisage rida HTML-tabelisse, kasutades meetodit insertRow().
' insertRow() ” meetodit kasutatakse uue rea lisamiseks tabeli algusesse. See loob uue
Kui kavatsete lisada tabeli lõppu/lõppu oleva rea, siis edasta indeks ' -1 ” argumendina.
Süntaks
Tabeli ridade lisamiseks meetodi insertRow() abil kasutage järgmist süntaksit:
laud. insertRow ( indeks ) ;
Siin, ' indeks ” tähistab kohta, kuhu soovite uue rea lisada, näiteks tabeli lõpus või alguses.
Näide 1: Rea lisamine tabeli ülaosas/alguses
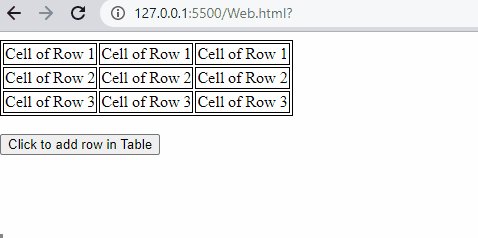
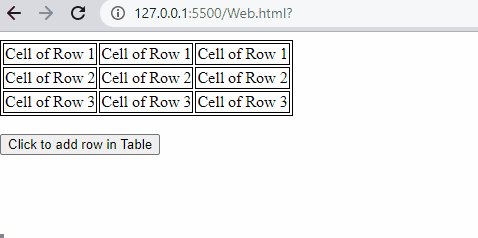
Siin loome HTML-i kasutades HTML-failis tabeli ja nupu
< tr >
< td > Rea lahter 1 td >
< td > Rea lahter 1 td >
< td > Rea lahter 1 td >
tr >
< tr >
< td > Rea lahter kaks td >
< td > Rea lahter kaks td >
< td > Rea lahter kaks td >
tr >
< tr >
< td > Rea lahter 3 td >
< td > Rea lahter 3 td >
< td > Rea lahter 3 td >
tr >
laud >
< br >
Seejärel looge nupp, mis kutsub esile ' addRow() ” nuppu, kui seda klõpsata:
< nupu tüüp = 'nupp' onclick = 'addRow()' > Klõpsake tabeli ülaosas rea lisamiseks nuppu >Tabeli kujundamiseks määrame iga lahtri ja tabeli äärise, nagu allpool näidatud:
laud, td {piir : 1px täismust ;
}
Nüüd lisame JavaScripti abil ridu tabelisse tabeli ülaosas/alguses. Selleks määrake funktsioon nimega ' addRow() ”, mida kutsutakse nupu onclick() sündmusel. Seejärel laadige loodud tabel, kasutades ' getElementById() ” meetod. Pärast seda helistage ' insertRow() ' meetod, jättes ' 0 ” indeks parameetrina, mis näitab, et rida lisatakse tabeli algusesse.
Seejärel avage ' insertCell() ” meetodit, edastades indeksid, mis näitavad, mitu lahtrit reale lisatakse. Lõpuks lisage tekstiandmed või tekst lahtritesse, kasutades ' sisemine HTML ” vara:
functionaddRow ( ) {var tableRow = dokument. getElementById ( 'laud' ) ;
oli rida = tabelRida. insertRow ( 0 ) ;
kus lahter1 = rida. insertCell ( 0 ) ;
kus lahter2 = rida. insertCell ( 1 ) ;
kus lahter3 = rida. insertCell ( kaks ) ;
lahter1. sisemine HTML = 'Uue rea lahter' ;
lahter2. sisemine HTML = 'Uue rea lahter' ;
lahter3. sisemine HTML = 'Uue rea lahter' ;
}
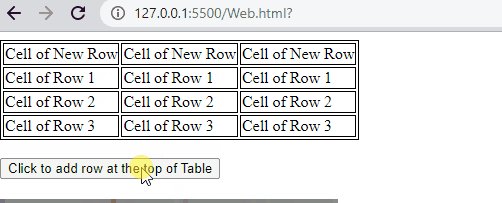
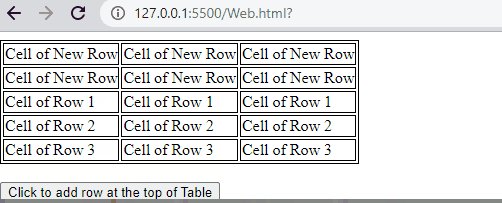
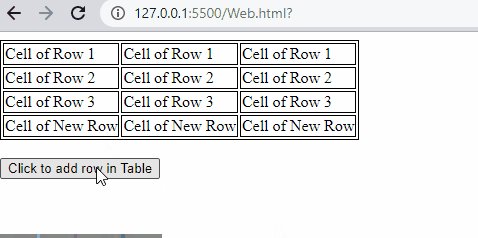
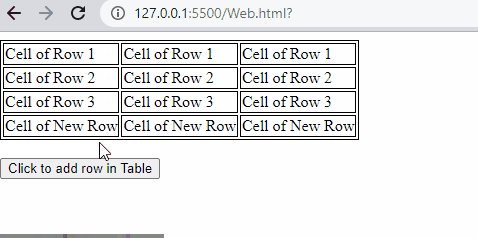
Nagu väljundis näha, lisatakse uus rida olemasoleva tabeli ülaossa, klõpsates nuppu:

Näide 2: Rea lisamine tabeli lõppu
Kui soovite tabeli lõppu/lõppu rida lisada, edastage ' -1 ' indeks ' insertRow() ” meetod. Nupule klõpsamisel lisab see lõpuks rea:
functionaddRow ( ) {var tableRow = dokument. getElementById ( 'laud' ) ;
oli rida = tabelRida. insertRow ( - 1 ) ;
kus lahter1 = rida. insertCell ( 0 ) ;
kus lahter2 = rida. insertCell ( 1 ) ;
kus lahter3 = rida. insertCell ( kaks ) ;
lahter1. sisemine HTML = 'Uue rea lahter' ;
lahter2. sisemine HTML = 'Uue rea lahter' ;
lahter3. sisemine HTML = 'Uue rea lahter' ;
}
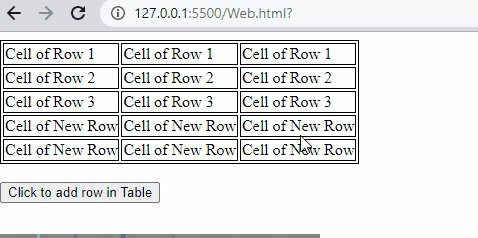
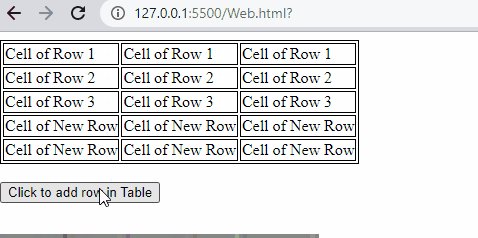
Väljund

Liigume teise meetodi juurde!
2. meetod: lisage rida HTML-i tabelisse, luues uue elemendi
Tabeli rea lisamiseks, mis loob uusi elemente JavaScripti meetodite abil, on veel üks meetod, sealhulgas ' looElement() ' meetod ja ' appendChild() ” meetod. CreateElement() loob elemendid
Süntaks
Järgige esitatud süntaksit, et luua uus element tabelisse rea lisamiseks JavaScripti abil:
dokument. looElement ( 'tr' ) ;Siin on ' tr ” on tabeli rida.
Näide
Nüüd kasutame sama varem loodud tabelit HTML-is koos CSS-failiga, kuid JavaScripti failis kasutame ' looElement() ” meetod. Seejärel lisage lahtritesse andmed või tekst, kasutades ' sisemine HTML ” vara. Lõpuks kutsuge esile ' appendChild() ” meetod, mis lisab lahtrid ritta ja seejärel rea tabelisse:
functionaddRow ( ) {var tableRow = dokument. getElementById ( 'laud' ) ;
oli rida = dokument. looElement ( 'tr' ) ;
kus lahter1 = dokument. looElement ( 'td' ) ;
kus lahter2 = dokument. looElement ( 'td' ) ;
kus lahter3 = dokument. looElement ( 'td' ) ;
lahter1. sisemine HTML = 'Uue rea lahter' ;
lahter2. sisemine HTML = 'Uue rea lahter' ;
lahter3. sisemine HTML = 'Uue rea lahter' ;
rida. lisalaps ( lahter1 ) ;
rida. lisalaps ( lahter2 ) ;
rida. lisalaps ( lahter3 ) ;
tabelRida. lisalaps ( rida ) ;
}
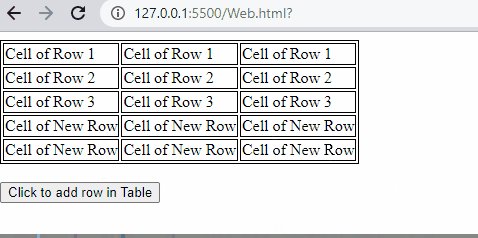
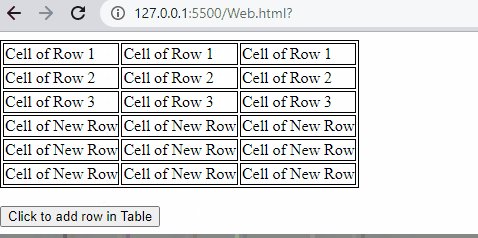
Väljund näitab, et uus rida on edukalt lisatud tabeli lõppu:

Oleme koostanud kõik meetodid JavaScripti abil tabelisse rea lisamiseks.
Järeldus
Tabelisse rea lisamiseks kasutage kahte lähenemisviisi: insertRow() meetod või uue elemendi loomine JavaScripti eelmääratletud meetoditega, sealhulgas meetod appendChild() ja meetod createElement(). Tabeli lõppu saab lisada rea, kasutades meetodit insertRow(), edastades indeksid. Selles juhendis selgitati tabelisse uue rea lisamise protseduure, klõpsates JavaScripti kasutaval nupul.