JavaScriptis programmeerimisel aitab jQuery elementidele kohe juurde pääseda. Näiteks jQuery valija ' $ ' pakub multifunktsionaalset võimalust elementidele juurdepääsuks ' id ”, “ klass ” jne. See valija töötab seni, kuni koodis on vastav jQuery teek. Vastasel juhul kuvab see määratlemata vea.
Selles ajaveebis käsitletakse ' käitusaegne viga: '$' on määramata ” JavaScriptis.
Mis on JavaScriptis „käitusviga: „$” on määratlemata?
' $ ” on jQuery valija, mida kasutatakse elementidele juurdepääsuks. Nimetatud tõrge võib ilmneda siis, kui jQuery teek pole kaasatud või kui teek lisatakse pärast rakendatud funktsiooni.
Näide 1: „Käitusviga: „$” on määratlemata” esinemine JavaScriptis ilma jQuery teeki määramata
Selles näites arutatakse märgitud tõrke esinemist vastava funktsiooni rakendamisega ilma jQuery teeki määramata:
< div >
< nuppu onclick = 'myFunction()' > Klõpsake mind nuppu >
< lk id = 'demo' > lk >
div >
< stsenaarium >
funktsiooni myFunction ( ) {
$ ( '#demo' ) .innerHTML = 'See on Linuxhinti veebisait' ;
}
stsenaarium >
Ülaltoodud koodilõigul:
- Looge nupp, millele on lisatud ' onclick ” sündmus, mis suunab ümber funktsioonile myFunction().
- Järgmises etapis lisage ' ' element, millel on atribuut ' id ”.
- Määrake JS-koodis funktsioon nimega ' myFunction() ”.
- Selle määratluses pääsete juurde kaasatud ' element selle '' järgi id ' jQuery valija kaudu ' $ ”.
- Lõpuks rakendage ' sisemine HTML ” atribuut, et lisada toodud tekstiväärtus toodud elemendile.
- Pange tähele, et valija ' $ ' ilma jQuery teeki kaasamata kuvab ' määratlemata viga ”.
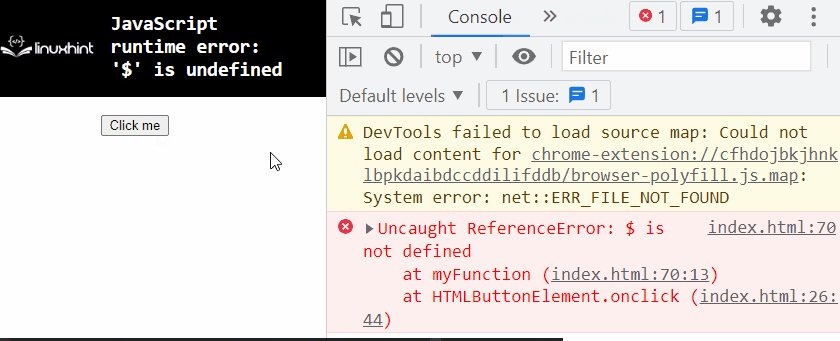
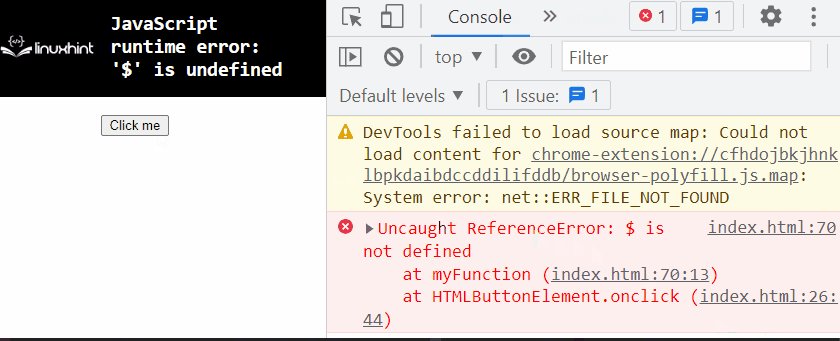
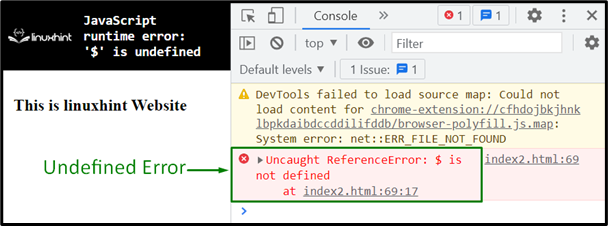
Väljund

Nagu täheldatud, valija ' $ ” on tundmatu, kuna vastavat teeki koodi ei sisalda.
Näide 2: „Käitusaja tõrge: „$” on määramata” esinemine JavaScriptis, autor
jQuery teegi määramine pärast rakendatud funktsionaalsust
Selles konkreetses näites arutatakse märgitud vea esinemist jQuery teegi täpsustamisega pärast selle funktsiooni rakendamist:
< h3 id = 'myPara' > See on linuxhinti veebisait h3 >< lk id = 'demo' > lk >
< stsenaarium >
lase a = $ ( 'myPara' ) .innerHTML;
$ ( 'demo' ) .innerHTML = a;
stsenaarium >
< stsenaarium src = 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js' > stsenaarium >
Ülaltoodud koodiridades:
- Samuti lisage pealkiri ja lõik, milles on märgitud ' ID-d ”, vastavalt.
- Koodi JavaScripti osas pääsete sarnaselt lisatud lõigule juurde selle ' id ' kaudu' $ ” valija.
- Samuti hankige selle (pealkirja) tekstisisu, kasutades ' sisemine HTML ” vara.
- Pärast seda korrake sama protseduuri lisatud lõiguga ja määrake pealkirja toodud teksti sisu.
- Lõpuks määrake ' jQuery teek ” selle funktsioonide rakendamiseks.
- Pange tähele, et kuna teek on lisatud pärast rakendatud funktsioone ' $ ” valija, logitakse konsooli ka määratlemata viga.
Väljund

Lahendusena lisage lihtsalt rakendusse jQuery skript.
Järeldus
' käitusaegne viga: '$' on määramata ” JavaScriptis võib esineda ilma jQuery teeki määramata või täpsustades selle pärast rakendatud funktsioone. Eelmise lähenemisviisi korral on määramata valija ' $ ” on ilmne, kuna raamatukogu pole kaasas. Viimase lähenemise korral tekib vastav viga sorteerimata koodi tõttu. See ajaveeb selgitas ' käitusaegne viga: '$' on määramata ” JavaScriptis.