Mõnikord võtab keerulise koodi väljamõtlemine programmeerimiskeeles liiga palju aega. Selleks on vaja koodi lihtsustada, mis parandab märgitud koodi arusaadavust, loetavust ja ka jõudlust. Sel eesmärgil saab kasutada mitmeid meetodeid. JavaScript ' kaart () ” funktsioon on üks neist, mida kasutatakse paariväärtuste kujul massiivi loomiseks.
See postitus on näidanud, kuidas kasutada JavaScripti kaardifunktsiooni.
Kuidas kasutada JavaScripti kaardifunktsiooni?
Kaardifunktsiooni kasutamiseks kasutage ' kaart () ” meetod JavaScriptis. See on JavaScripti meetod, mis genereerib uue massiivi, mis sisaldab helistamisfunktsiooni tulemusi või väljundit kutsuva massiivi üksikul elemendil.
Süntaks
Kaardifunktsiooni kasutamiseks JavaScriptis saab kasutada määratud süntaksit:
arr.map ( funktsiooni ( element, indeks, massiiv ) { } , see ) ;
Siin:
-
- “ funktsioon () ” on defineeritud map() meetodis, mis määrab mingi väärtuse.
- “ element ” viitab praegusele elemendile, mida massiivis töödeldakse.
- “ indeks ” määrab massiivi praeguse elemendi väärtused.
- “ massiivi ” kasutatakse meetodi kutsumiseks.
Näide 1: Kasutage numbriandmete jaoks kaardifunktsiooni
Kaardifunktsiooni kasutamiseks arvandmete jaoks järgige alltoodud juhiseid.
-
- Muutuja deklareerimine ja initsialiseerimine.
- Määrake massiivi määratletud muutujale väärtus arvandmete kujul:
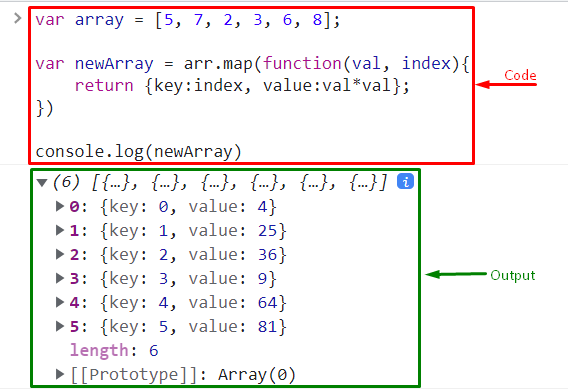
var array = [ 5 , 7 , 2 , 3 , 6 , 8 ] ;
-
- Järgmisena lähtestage teine muutuja erineva nimega ja kasutage ' arr.map() ” JavaScripti meetodit ja määratlege funktsioon määratletud meetodi parameetrina.
- Seejärel lisage funktsiooni parameetritena väärtused ja indeks.
- Määrake ' tagasi ” märksõna ja valem vastavalt koodilõigule:
var newArray = arr.map ( funktsiooni ( val, indeks ) {
tagasi { võti:indeks, väärtus:val * val } ;
} )
Lõpuks kutsuge esile ' console.log() ', et kuvada konsooli väljund:
console.log ( uusArray )

Näide 2: Kasutage tekstiandmete jaoks kaardifunktsiooni
Kaardifunktsiooni kasutamiseks tekstiandmete jaoks järgige lisatud juhiseid:
-
- Initsialiseerige muutuja ja määrake sellele muutujale tekstiväärtus.
- Deklareerige teine muutuja ja käivitage kaardi meetod.
- Sees ' kaart () ” meetodil, määrake muutuja ja parameetrina funktsioon.
- Seejärel kasutage ' tagasi ” ja lisage üksus määratud muutuja väärtusega kaardile. Selleks ' h ” tähestik on lisatud siia:
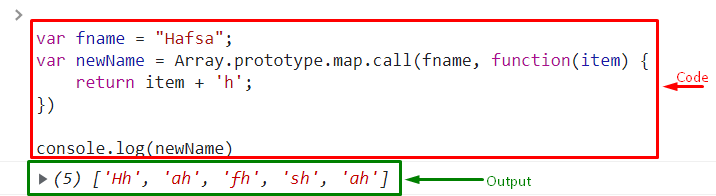
var fname = 'Ohvitser' ;
var newName = Array.prototype.map.call ( fnimi, funktsiooni ( üksus ) {
tagasi üksus + 'h' ;
} )
Lõpuks kasutage ' console.log() ” meetod väljundi kuvamiseks konsoolil:
Selle tulemusena ' h ” on kaardistatud iga määratletud muutuja väärtuse tähestikuga:

See kõik puudutab kaardifunktsiooni kasutamist JavaScriptis.
Järeldus
Kaardifunktsiooni kasutamiseks JavaScriptis tuleb kaart () ” saab kasutada meetodit, kus funktsioon on määratletud kaardimeetodi parameetrina. Lisaks täpsustage ' väärtus ” ja „ indeks ” funktsiooni parameetritena. Täpsemalt kasutatakse kaardifunktsiooni elementide loomiseks paariväärtuste kujul. Selles kirjutises on kirjeldatud mitu meetodit JavaScripti kaardifunktsiooni kasutamiseks.