Navigator on objekt, mis pakub erinevaid atribuute praeguste veebibrauseri funktsioonide ja atribuutide hankimiseks, mis aitavad arendajatel valida oma rakenduse jaoks õige brauseri. See ' Navigaator Objekt pakub atribuuti nimega 'userAgentData', mis pakub praeguse veebibrauseriga seotud andmeid, nagu kasutajaliidese kujundus, fondi suurused või interaktsioonid, et need sobiksid paremini kasutaja keskkonnaga. Navigaatori objektil on palju muid omadusi, mida käsitletakse lühidalt meie artiklis artikkel1 ja artikkel2 .
See ajaveeb selgitab JavaScripti Navigatori objekti userAgentData atribuuti.
Kuidas mõista Navigatori userAgentData atribuuti?
Teave, mille esitas ' userAgentData ” atribuut võimaldab arendajatel otsida erinevatest brauserikeskkondadest ja tuvastada kõik probleemid, mis võivad konkreetsetel platvormidel tekkida. Sellele pääseb ligi ' Navigaator ” objekt. Omaduste väärtused ' kaubamärgid”, „mobiiltelefon” ja „platvorm”. ' saab alla laadida, kasutades ' userAgentData ” Navigatori objekti omadus.
Süntaks
Navigaator' userAgentData ” atribuudil on järgmine süntaks:
navigaator. userAgentData
Ülaltoodud süntaks tagastab väärtused selliste atribuutide jaoks nagu ' kaubamärgid”, „mobiiltelefon” ja „platvorm”. ” võrreldes veebibrauseriga.
Teeme programmi praktilise demonstratsiooni vaatamiseks:
< keha >< h1 stiilis = 'värv: kadetsinine;' > Linux < / h1 >< nuppu onclick = 'brändid ()' > Tooge kaubamärke < / nuppu >
< nuppu onclick = 'mobiil()' > Retrive Mobile < / nuppu >
< nuppu onclick = 'platvorm()' > Tooge kaubamärke < / nuppu >
< stsenaarium >
funktsioonibrändid(){
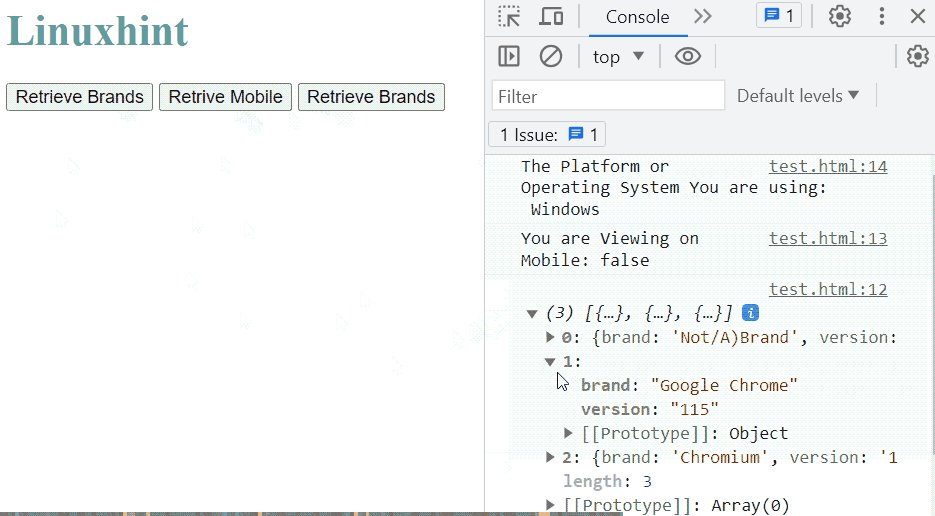
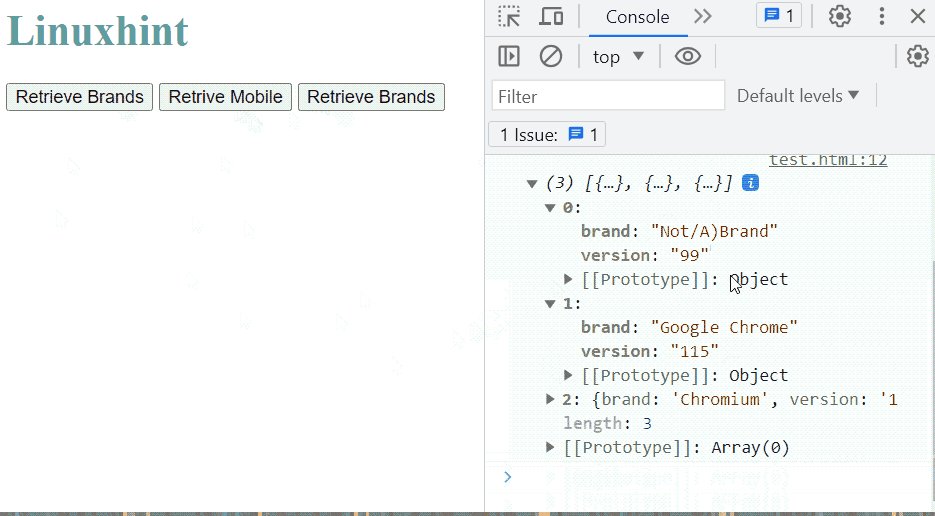
console.log(navigator.userAgentData.brands)
}
function mobile(){
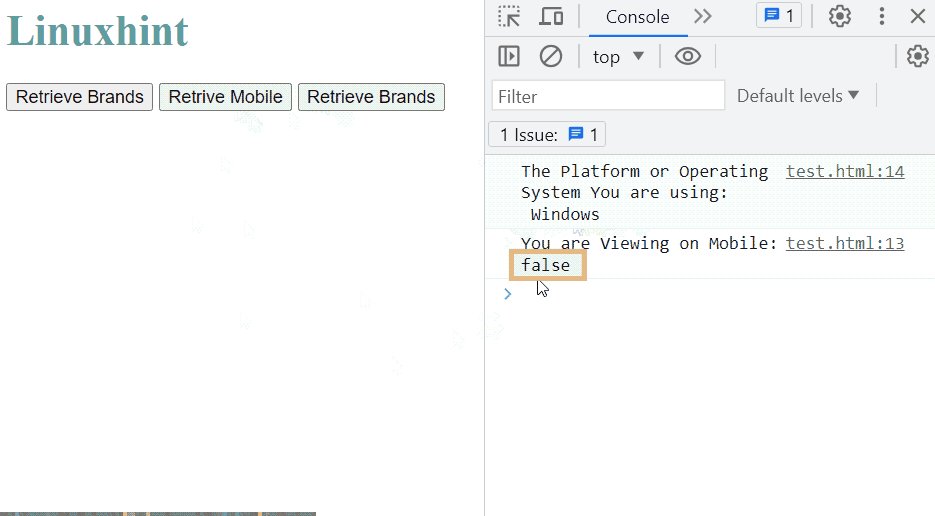
console.log('Te vaatate mobiilis: ' + navigator.userAgentData.mobile)
}
function platform(){
console.log('Platvorm või operatsioonisüsteem, mida kasutate:\n ' + navigator.userAgentData.platform)
}
< / stsenaarium >
< / keha >
Ülaltoodud koodiplokis kuvatava koodi kirjeldus on järgmine:
- Esiteks kolm '< nuppu >” silte, mis kutsuvad kaubamärgid()”, „mobile()” ja „platvorm() ” kohandatud funktsioonid, kasutades sündmuste kuulajat 'onclick'.
- Sees '< stsenaarium >' märgend, määratlege ' kaubamärgid ()” funktsioon, mis hangib veebibrauseri bränditeabe atribuudi „navigator.userAgentData.brands” abil. Samuti kuvage selle atribuudi abil hangitud tulemus konsooli kaudu.
- Samal viisil määratlege ' mobiil()” ja „platvorm() ' funktsioone ja kasutage ' navigator.userAgentData.mobile” ja „navigator.userAgentData.platform” ” omadused.
- Need atribuudid tagastavad vastavad andmed konsooli kaudu.
Lõpptulemus näeb välja selline:

Väljund näitab, et nupule klõpsates hangitakse vastav väärtus ja kuvatakse konsooliaknas.
Boonusnõuanne: Navigatori userAgent atribuudi kasutamine
' kasutaja agent ' vara pakub ka ' navigaator ” objekti, tagastab see praeguse brauseri nime, versiooni ja platvormi, mida kasutaja kasutab. Selle navigaatori omaduse praktiline esitlus on toodud allpool:
< keha >< h1 stiilis = 'värv: kadetsinine;' > Linuxi vihje < / h1 >
< nuppu onclick = 'brauseri andmed ()' > Seotud brauseriga Andmed < / nuppu >
< lk id = 'sihtmärk' >< / lk >< stsenaarium >
funktsioon brauserAndmed ( ) { console.log ( navigator.userAgent ) }
< / stsenaarium >
< / keha >
Ülaltoodud koodi kirjeldatakse järgmiselt:
- Esiteks, '< nuppu >' märgendit kasutatakse koos ' onclick ” sündmustekuulaja, mis kutsub välja funktsiooni „browserData()”.
- Järgmisena see ' brauseri andmed ()” funktsioon on määratletud „<” sees stsenaarium >” silt. See funktsioon kasutab ' navigator.userAgent ” atribuut ja tulemus kuvatakse üle konsooli.
Veebilehe eelvaade pärast ülaltoodud koodi täitmist:

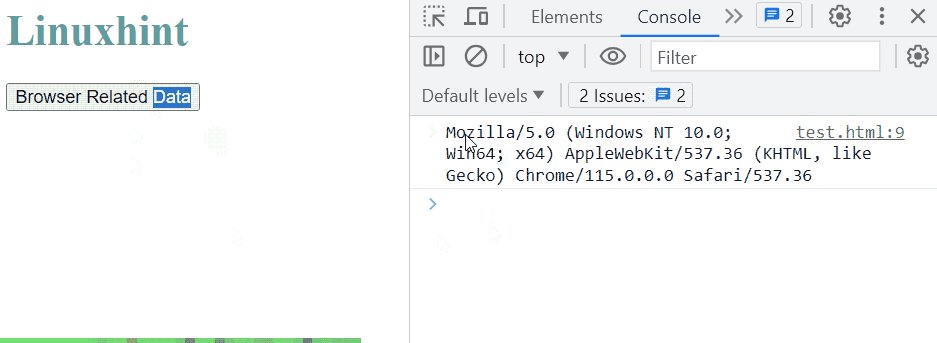
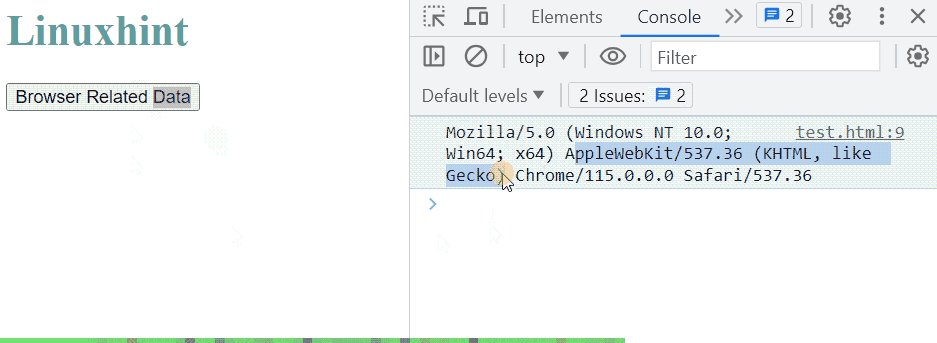
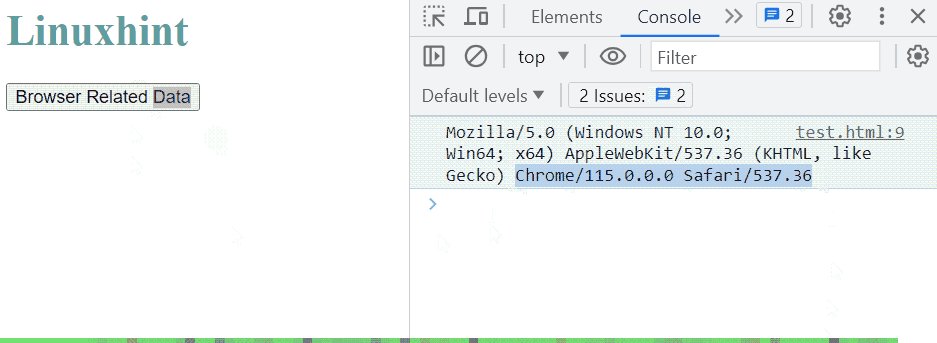
Väljund näitab, et veebibrauseriga seotud andmed on hangitud ja kuvatud üle konsooliakna.
Olete õppinud navigaatori atribuudi userAgentData mõistmise protseduuri.
Järeldus
' navigator.userAgentData ” atribuut hangib brauseripõhised väärtused, mis aitavad palju, kui arendajad loovad rakendust spetsiaalselt ühe või mitme veebibrauseri jaoks. See atribuut saab hankida väärtused kaubamärgid”, „mobiiltelefon” ja „platvorm”. ” stringe, on tagastatavad väärtused brauseriti erinevad. String tuleb kinnitada ' navigator.userAgentData ” atribuut, et tagastada ainult selle stringi väärtus. See ajaveeb on edukalt selgitanud JavaScriptis atribuudi navigator.userAgentData kasutamise protsessi.