Selles artiklis kirjeldatakse JavaScriptis loendiüksuse sees oleva ankurelemendi ID toomise protseduuri.
Kuidas saada JavaScriptis loendiüksuse sees oleva ankru ID?
Elemendi atribuut ID on kordumatu identifikaator, mida saab kasutada selle elemendi manipuleerimiseks ja kasutamiseks JavaScripti funktsioonis. Kasutajad saavad elemendi hankida selle ID abil erinevate meetodite abil. Siiski võib HTML-elemendi ID hankimine olla keeruline. Siiski võib HTML-elemendi ID-atribuudi hankimine olla pisut keeruline.
Samamoodi ankurelementide puhul loendi üksus ”, ei saa kasutaja ankurelemendile otse helistada ja selle ID-d hankida, kuna loendis on mitu ankurelementi. Sellises olukorras näitab alltoodud esitlus, kuidas hankida loendiüksuses oleva ankurelemendi ID:
< html >
< keha >
< div >
< ul id = 'nimekiri' >
< et >
< a id = 'ankur1' href = '#' > Ankruelement 1 < / a >
< / et >
< et >
< a id = 'ankur2' href = '#' > Ankruelement 2 < / a >
< / et >
< et >
< a id = 'ankur3' href = '#' > Ankruelement 3 < / a >
< / et >
< / ul >
< / div >
< lk > Ülaltoodud loendist ankruelementide ID-de hankimiseks klõpsake alloleval nupul! < / lk >
< nuppu onclick = 'myFunction()' > Hankige ID-d < / nuppu >
< lk id = 'juur' >< / lk >
< stsenaarium >
function myFunction() {
let listItems = document.querySelectorAll('#list a[id]');
jaoks (olgu i = 0; i < listItems.length; i++ ) {
lase id = esemete loend [ i ] . id ;
document.getElementById ( 'juur' ) .innerHTML + =
'Ankurelemendi ID' + ( mina + 1 ) + ' on: ' + id + '
';
}
}
< / stsenaarium >
< / keha >
< / html >
Ülaltoodud koodi selgitus on järgmine:
- Järjestamata nimekiri ID-ga ' nimekirja ' on loodud ja sisaldub jaotises ' ” sildid.
- Loendiüksustes luuakse kolm ankurmärgendit ja need on varustatud ID-dega ' ankur1 ', ' ankur2 ”, ja „ ankur3 ” vastavalt.
- Järgmiseks ' ” element on loodud ja sisaldab tekstisisu.
- Järgmisena luuakse nupu element, kasutades '
” sildid. ' onclick() nupu atribuut ' on varustatud funktsiooniga ' myFunction() ”. - Tühi' ' element ID-ga ' jaoks ” on loodud.
- Järgmisena, sees
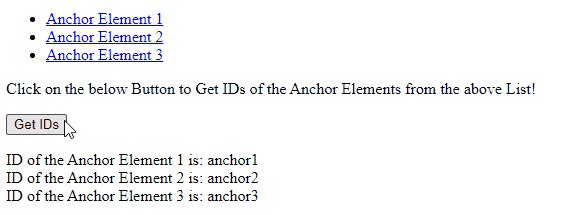
Allolevast väljundist on ankurelemendid loendis ja kasutaja saab oma ID-d hankida, klõpsates nuppu ' Hankige ID-d ” nuppu.

See kõik puudutab loendiüksuste sees olevate ankurelementide ID-de hankimist.
Järeldus
Loendiüksuse sees oleva ankurelemendi ID hankimiseks tuleb sisseehitatud JavaScript ' document.querySelectorAll() ” meetodit saab kasutada. Lisaks saab nende ankurelementide saadud ID-sid sisseehitatud JavaScripti abil veebilehele printida. .innerHTML() ” meetod. Selles artiklis on esitatud protseduur JavaScripti loendiüksuse sees oleva ankurelemendi ID toomiseks.